| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 내일채움공제만기
- SeSAC
- face blur
- 내채공만기
- Swift
- Kafka
- YOLO
- 파이썬
- 카프카
- iOS부트캠프
- Apache Kafka
- 앱생명주기
- 준지도학습
- roboflow
- 아파치 스파크
- 비식별화
- python
- opencv
- Yolo5 custom dataset
- yolov5
- train data
- Yolo5
- IOS
- 스파크
- scenedelegate
- caffemodel
- 아파치 카프카
- SPARK
- Apache Spark
- 얼굴 비식별화
- Today
- Total
봉식이와 캔따개
[iOS] 프로젝트에 custom font 적용하기 본문
기본 폰트를 보다보면 너무 못생겨서 화난다.
0. 폰트 다운받기
원하는 폰트 파일(OTF or TTF )을 다운받아준다.
폰트 종류는 눈누가 제일 많은 것 같다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
1. 폰트 파일을 프로젝트로 가져온다.
나는 욕심이 많아서 폰트를 와장창 다운받는 바람에 Fonts 라는 그룹을 만들어서 안에 넣어주었다.

⭐️⭐️⭐️⭐️⭐️ 중요 ⭐️⭐️⭐️⭐️⭐️

Add to targets 체크를 안해주면 프로젝트에서 폰트 파일을 인식 못한다.
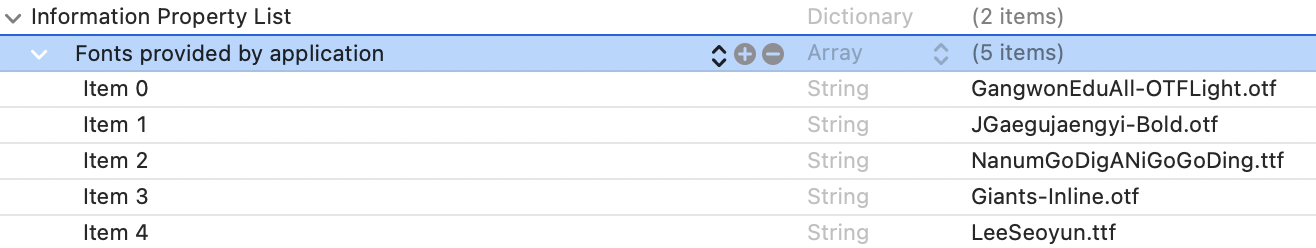
2. Info.plist에 폰트 파일 정의

위에서 추가한 폰트들을 모두 Fonts provided by application 하위에 등록해준다.
⭐️⭐️⭐️⭐️⭐️ 중요 ⭐️⭐️⭐️⭐️⭐️
폰트 파일 명과 폰트 이름이 다른 경우가 있다.
예를 들어 내가 사용한 폰트 중 강원도 교육청에 서 다운받은 '강원교육모두' 라는 폰트가 있는데,
이 폰트의 파일 명은 '강원교육모두 Light'이고
이 폰트의 이름은 GangwonEduAll-OTFLight이다.
파일 명이 한글로 된 폰트 들이나, Light체 Bold체 등이 파일 명에서 구분이 되어있지 않은 폰트들은 따로 이름을 가진 경우가 많아서
그냥 미리미리 확인하는게 좋다.
나는 헷갈리는게 싫어서 폰트 파일 명도 폰트 이름에 맞게 매번 바꿔주고있다.
UIFont.familyNames.sorted().forEach { familyName in
print("----- \(familyName) -----")
UIFont.fontNames(forFamilyName: familyName).sorted().forEach { fontName in
print("\(fontName)")
}
}
이 코드를 첫 화면의 viewDidLoad에 넣어서 확인하는 편...
family name 말고 font name을 사용하면 된다.
3. 코드에 적용
UIFont(name: "GangwonEduAll-OTFLight", size: 25)
폰트 명을 매번 구구절절 써주는 건 귀찮으니 UIFont Extension 파일을 만들어서 편한대로 정의하여 사용하는 것이 좋다.
'iOS' 카테고리의 다른 글
| 다마고치 어플 만들기 회고 (0) | 2023.08.09 |
|---|---|
| [iOS] 앱의 생명 주기 - App Delegate 와 Scene Delegate (0) | 2023.07.24 |


